Как начать свое портфолио флэт дизайн. Флэт-дизайн: прошлое, настоящее и будущее. Что не является плоским дизайном
Что такое флэт-дизайн? Данное направление дизайна является одним из самых обсуждаемых в интернете. Если коротко, то флэт-дизайн это предельно упрощенный стиль, корни которого уходят в минимализм. Но это не совсем минимализм, так как данный стиль может принимать самые разные формы в зависимости от требований к дизайну. Чтобы лучше понять, что же собой представляет плоский (flat) дизайн, лучше пойти от обратного и определить, чем он точно не является.
Это не 3 D . Сама по себе 3D-графика позволяет получить очень реалистичные, но при этом двухмерные изображения. В отличие от 3D в плоском дизайне не уделяется большого внимания деталям, которые создают глубину и объем, таким, как тени, блики и текстуры.
Это не скевоморфизм . Флэт-дизайн появился в качестве альтернативы псевдообъемным элементам дизайна, которые имитировали реальные объекты или процессы. Скевоморфизм предполагает активное использование различных эффектов: теней, отражений, рефлексов и реалистичных текстур. Ничего этого во флэт-дизайне нет и быть не может.

Впервые о плоском дизайне заговорили в 2012-2013 годах, когда этот стиль только появился. Тренд был очень заметный и наделал много шума, так как одним из первых, кто начал развивать это направление, была компания Microsoft. Выход Windows 8 с новым интефейсом навсегда изменил дизайн и в значительной степени предопределил вектор развития веба, по крайне мере, его визуальной составляющей.

Не осталась в стороне и Apple, которая также отказалась от псевдообъемных элементов в дизайне интерфейсов своих устройств. Microsoft и Apple сформировали новую реальность, в которой сайтам с устаревшим дизайном не было места. При этом Apple поступила не так радикально, как ее вечный конкурент, и избавлялась от элементов скевоморфизма постепенно.
Сам по себе флэт-дизайн не плох и не хорош, удобным или неудобным его делают веб-дизайнеры. Но если говорить начистоту, в своих крайних проявлениях плоский дизайн выглядит не слишком эстетично. Вероятно, зона наилучшего восприятия в этом случае находится где-то посередине между плоскими и псевдообъемными элементами.
Вполне возможно, что доминирующий на протяжении нескольких последних лет тренд на предельное упрощение сменится чем-то другим. Кое-какие предпосылки к этому существуют – например, направление Material Design, созданное дизайнерами корпорации Google.
СОВМЕСТИМОСТЬ С АДАПТИВНЫМ ДИЗАЙНОМ
Отказ Microsoft и Apple от скевоморфизма в дизайне интерфейсов вызвал большие последствия. Новый стиль был практически сразу принят в качестве нового подхода к UX. С тех самых пор флэт-дизайн превратился в доминирующий тренд, который по-прежнему остается актуальным. Сегодня плоские элементы встречаются повсеместно, мы видим их на сайтах, в приложениях и на дисплеях различных устройств.
Принципы флэт-дизайна применимы к самым разным категориям проектирования, но его строгие сетки и упрощенная графика как нельзя лучше отображаются на устройствах с небольшим размером экрана.

Тренд на минимализм во многом упростил работу дизайнеров – им стало легче проектировать интерфейсы, которые корректно отображаются на любом типе устройства. В случае с псевдообъемными элементами все было не так – порой интерфейс, который потрясающе выглядел на экране десктопа, превращался в тыкву нечто невнятное на мобильном устройстве.
Одним из главных преимуществ флэт-дизайна является его масштабируемость. Плоские элементы хорошо смотрятся независимо от размера и с ними, в отличие от pixel-perfect дизайна, гораздо проще работать.
ГИБКАЯ ПЛАТФОРМА
Флэт-дизайн в своем стремлении к простоте отличается хорошей гибкостью: все элементы, как правило, созданы из однородных геометрических фигур, что упрощает создание сбалансированной компоновки, где каждый модуль или блок имеет свое место. Все элементы при этом легко различимы и, что немаловажно, во время работы их можно быстро менять местами, не нарушая изначальных установок.

Сетки также имеют гибкую структуру, которая может быть представлена во множестве конфигураций. Это позволяет дизайнерам создавать наиболее оптимальные подходы, которые наилучшим образом демонстрируют имеющийся распоряжении контент. Отсутствие ограничений и необходимости корректировать сетку в случае изменения или добавления новых элементов существенно ускоряет рабочий процесс.
ЧИТАЕМАЯ ТИПОГРАФИКА
Флэт-дизайн существенно изменил отношение дизайнеров к типографике. Новый стиль требовал иного подхода к выбору шрифтов и к качеству верстки. В результате отсутствие теней и различных эффектов сделало тексты более удобными для чтения.

Для плоского дизайна характерно широкое использование шрифтов без засечек, однако, это не акисома и серифы также могут хорошо смотреться в сочетании с плоскими элементами. Шрифты с засечками будут вполне уместны в качестве заголовка, также их можно использовать и в основном тексте, если типографика не нарушает композиционного единства.

МИНУСЫ
Может показаться, что у флэт-дизайна нет недостатков, но это не так. В своем стремлении подчеркнуть чистые линии и формы, некоторые дизайнеры попадают в ловушку: они фокусируются на эстетике и при этом забывают о юзабилити. Простой и красивый дизайн, в котором нет ничего лишнего, не всегда бывает удобным и особенно ярко проявляются такие ошибки при использовании мобильных устройств.
В плоском дизайне зачастую бывает трудно определить, какой элемент является интерактивным, а какой нет. Все одинаковое, нет явных отличий, все элементы лежат в одной плоскости. В погоне за простотой дизайнеры могут ненароком скрыть или невольно замаскировать важные особенности или действия и пользователь, не видя привычных подсказок, может потерять ориентацию на сайте.
Возьмем для примера вот этот сайт. Какие элементы в нем являются интерактивными. Все? Или только некоторые? Непонятно. Выяснить это можно только «методом тыка», но это уже лишние движения, что нежелательно.

ПОТЕРЯ ИНДИВИДУАЛЬНОСТИ
Для любого бренда, бизнеса или дизайн-проекта огромное значение имеет уникальность. Будь то сайт, приложение, буклет, плакат или визитка – дизайн должен быть оригинальным и хорошо узнаваемым.
Одним из недостатков флэт-дизайна является его визуальный стиль. Использование простых геометрических форм часто приводит к тому, что два совершенно разных дизайна могут оказаться очень похожими друг на друга. Дизайнеры, которые используют плоские элементы, ограничены в своих возможностях, так как у них в распоряжении не слишком большой выбор приемлемых вариантов. В последнее время в интернете можно увидеть множество сайтов-клонов, которые на самом деле клонами не являются. Это просто совпадение. Причем совпадение неприятное, так как сайт утрачивает крайне необходимую ему индивидуальность, теряясь на фоне других ресурсов с аналогичным дизайном.
Иногда доходит до смешного. Глядя на эти картинки, можно подумать, что перед нами разные разделы одного и того же приложения. Но нет, дизайнеры Марко Ла Мантиа и Симоне Липполис работали независимо друг от друга. В качестве главных элементов дизайна используются основные геометрические фигуры и белый шрифт без засечек – решение более чем логичное. Но результат плачевный – одинаковая цветовая схема напрочь лишила дизайн уникальности. И таких случаев масса.


ПОГОНЯ ЗА МОДОЙ
Плоский дизайн еще долго будет оставаться одним из самых актуальных трендов, просто потому, что он хорошо смотрится на дисплеях мобильных устройств. Но многие дизайнеры выбирают флэт не только из-за того, что он позволяет быстро решить большинство поставленных задач, но также и из-за своего стремления создать нечто современное и модное.
Однако в погоне за модой можно допустить серьезную ошибку: если бездумно следовать за всеми трендами, вполне реально забыть о полезности дизайна. Флэт может быть очень красивым, элегантным и даже изящным, но все-таки выбор дизайнера должен быть обусловлен функциональностью, а не стремлением к красоте. Порой желание «впихнуть» в дизайн что-нибудь модное только вредит, например, длинные тени, одна из самых узнаваемых фишек плоского дизайна.


Перед нами работы дизайнеров Александра Лотоцкого и Эрика Мальмскельда. Это типичные примеры использования длинных теней в дизайне. Сейчас этим никого не удивишь, но в свое время, а обе работы были созданы еще в 2013 году, когда флэт-дизайн только-только входил в моду, новый визуальный стиль был очень интересным и привлекательным. В результате появилось такое количество похожих иконок, что сегодня использование теней является шаблонным и неинтересным решением. Когда-то было модно, но уже нет. Тени как тени. Смысла в них нет никакого, никакой полезной функции они не выполняют.
НЕУДАЧНЫЙ ВЫБОР ШРИФТОВ
Каждый дизайнер мечтает создать нечто красивое и при этом функциональное. Но в погоне за эстетикой, можно сделать неудачный выбор, который повлияет на юзабилити. В качестве примера можно привести повальное увлечение тонкими и светлыми шрифтами. Такая типографика выглядит чистой и легкой, но при этом она плохо читается.

Иногда выбор тонкого шрифта бывает оправдан – например, для использования в заголовках. Но когда тем же шрифтом набирается основной текст, то зачастую прочитать его невозможно. Особенно заметны подобные ошибки на мобильных устройствах – маленький размер экрана резко снижает читаемость контента.
FLAT 2.0
В течение нескольких последних лет дизайнеры экспериментировали с плоскими элементами и привнесли во флэт-дизайн много нового. Стиль вполне сформировался и как всякий другой устоявшийся стиль, он имеет свои плюсы и минусы.
На заре своего появления флэт отличался строгой визуальной простотой, в нем не было намека на тени и структуры. Даже градиенты были не в почете, хотя они никак не противоречат принципам плоского дизайна.
Но постепенно дизайнеры стали уходить от слишком простых решений, пытаясь найти некое компромиссное решение между флэтом и скевоморфизмом. В результате появился новый стиль, который некоторые дизайнеры называют Flat 2.0. В элементах дизайна постепенно стали появляться тени, градиенты и даже легкие, почти незаметные структуры. Плоскому дизайну явно не хватает глубины, и дизайнеры начали использовать гибридные подходы. Например, визуально располагать элементы на разных уровнях, экспериментировать с оттенками и тенями. Другим часто используемым примером гибридного подхода является использования во флэте не только значков и плоских иллюстраций «под вектор», но и фотографий.

Очень много для продвижения Flat 2.0 сделала компания Google. Гайдлайн Material Design – это попытка создать новый визуальный язык, объединяющий плоские и объемные элементы дизайна. Рекомендации Google очень подробны и следовать им легко и просто. При этом Google не настаивает на жестком соблюдении всех правил, изложенных в гайдлайне – дизайнеры могут экспериментировать, создавая свои оригинальные проекты, где могут сочетаться самые разные элементы.
ВЫВОД
Сегодня Flat 2.0 находится на стадии формирования, но уже вполне различимо направление, в каком будет развиваться этот стиль. Существенных изменений не предвидится – законодатели мод Google, Apple и Microsoft не собираются отказываться от флэта. Если изменения и будут, то незначительные – появятся новые подходы, кто-то придумает интересную «фишку», продолжатся попытки взять самое лучшее из скевоморфизма. Но в глобальном смысле ожидать чего-то действительно нового не приходится – плоский дизайн тренд долговременный и сместить его с завоеванных позиций сможет только стиль, наилучшим образом отвечающий новым технологиям, которых пока еще нет.
Сравнительно недавно популярным стало такое направление дизайна как FLAT – дизайн или плоский дизайн.
Пользователи Windows 8 и более поздних версий уже знакомы с FLAT – дизайном, так как первое, что встречает их при загрузке системы – это вот такой экран.

Само появление FLAT – дизайна обусловлено распространением мобильных приложений. И я думаю, что обусловлено это тем, что объекты FLAT дизайна создаются с помощью векторных объектов, и соответственно их легче адаптировать под различные платформы гаджетов.


FLAT – дизайн имеет следующие особенности:
Полный или частичный отказ от градиентов, сложных текстур и теней , чему лично я очень рада. К теням я никаких претензий не имею и сама люблю их использовать, а вот извечные проблемы с отображением градиента пусть уходят.
На первый план выходит типографика, , геометрия. Особенно если это касается web – дизайна.

Гармония и . В дизайне используется ограниченное количество цветов. Вот пример популярной палитры FLAT – дизайна.

Использование креативных информативных иконок.

Как я уже говорила, FLAT – дизайн стал очень популярным в мобильных приложениях, так как основной его особенностью является простота верстки и адаптивность. Так же широкое распространение FLAT-дизайн получил в инфографике , так как ставит в основу гармоничность восприятия информации за счет использования конструктивных приемов типографики и колористики .



В свое время самым популярным направлением в web-дизайне был Web 2.0. Теперь его место занял FLAT-дизайн. Мода имеет обыкновение возвращаться к хорошо забытому старому, чтобы сделать из него новое. Кто знает, когда выйдет из моды FLAT — дизайн, а пока наслаждайтесь простотой, гармонией и информативностью текущего веяния. К слову, плоский дизайн уже был популярен в 80-е годы, но тогда это было обусловлено техническими особенностями, невозможностью отображения теней и градиентов. А сейчас уже большинство ведущих IT компании перешли на Flat — дизайн.
Ну чтож, будем и мы подстраиваться под изменчивый мир. В следующей статье я покажу вам, как с помощью проcтых фигур в Photoshop можно создать иконки в стиле FLAT — дизайна.
Если мои публикации заинтересовали вас, то предлагаю , чтобы быть в курсе последних обновлений на сайте сайт.
(Visited 2 384 times, 1 visits today)
Которая занимается разработкой мобильных приложений и веб-сайтов, написала для нас колонку и расставила все по местам в отношении плоского и материального дизайна.
По большому счету, разница между плоским дизайном (Flat design) и материал дизайном (Material Design) едва уловима. Человеку, который не имеет глубоких познаний в графическом дизайне , они и правда могут казаться очень похожими. В этой статье я попытаюсь “пролить свет” на некоторые различия между ними. Вы получите дополнительные знания, которые так необходимы, чтобы случайно не ранить нежную натуру дизайнера.
Немного истории
Прежде чем мы начнем рассуждать о различиях между двумя самыми популярными направлениями в дизайне, давайте выясним, откуда они берут свое начало. Существует мнение, что материал дизайн создан на основе плоского. Откуда же в таком случае взялся плоский дизайн?
Скевоморфизм
Если говорить о пользовательском интерфейсе и веб-дизайне, то под понятием скевоморфизма подразумевается подход, основной идеей которого является имитация. Не вдаваясь в подробности, просто вспомним интерфейсы Apple до появления iOS 7 с их “реалистичными текстурами, освещенностью и претенциозными эффектами”.
Попытка сделать цифровые объекты похожими на их двойников из реального мира была обоснована необходимостью облегчить взаимодействие пользователя с устройством. Собственно говоря, именно по этой причине все интерфейсы с реалистичными текстурами доминировали в цифровом мире на протяжении многих лет. Скевоморфический дизайн отлично справился со своей задачей помочь пользователям безболезненно переходить от реального мира к цифровому.
Однако, с расцветом мобильных технологий постепенно возникает необходимость фокусироваться прежде всего на удобстве и простоте использования. Согласитесь, в этой сфере потребность в создании мобильных решений, доступных с разных устройств, возрастает в разы. И в этот самый момент новым стандартом дизайна становится простота.
Примечание: Ни в коем случае не думайте, что скевоморфизм полностью исчез. Он широко используется в играх, где необходимо создать реалистичный мир и помочь играющим прочувствовать своего героя, чтобы глубоко погрузиться в процесс игры.

Плоский дизайн
Этот стиль полностью лишен каких бы то ни было трехмерных объектов. Грубо говоря, в плоском дизайне отсутствуют такие стилистические элементы как падающая тень, текстуры, градиенты, зато уделено внимание игре шрифтов и цветов и иконкам. Но зачем же все это было нужно? Ответ прост.
Во-первых, плоский дизайн заметно снижает время загрузки страницы. Отсутствие “тяжелых” скевоморфических деталей (только представьте: слои, шрифты с засечками, градиенты) делает плоские элементы дизайна “более легкими”, что в свою очередь значительно ускоряет время загрузки. Более того, плоские элементы выглядят одинаково привлекательно на экранах как с высоким разрешением, так и с низким.
Во-вторых, простые изображения могут донести вашу идею до пользователей быстрее, чем детализированные иллюстрации: они схематичные и поэтому достаточно легко воспринимаются.
И, конечно, плоские иконки со сравнительно простым шрифтом могут направить внимание пользователей на действительно важный контент.
На сегодня плоский дизайн получил заслуженное признание, но без проблем все же не обошлось. Самым очевидным примером таких проблем стал выпуск Windows 8 компанией Microsoft. Эта операционная система считается пионером плоского дизайна и поддерживает концепцию Metro дизайна . К проблемам же привело то что компания сочла нужным уделить типографии внимания больше чем собственно графике.

Результаты юзабилити теста Windows 8 , проведенного NN Group, показали, что пользователи с трудом отличали кликабельные объекты от некликабельных. Пользователи жаловались, что объекты, которые выглядят как статичные, на самом деле оказывались кликабельными. В результате, основная миссия компании - помочь пользователям корректно интерпретировать систему, была провалена.
Еще одна компания, которая часто ассоциируется с плоским дизайном - это Apple. Они отошли от элементов скевоморфического дизайна в мобильной операционной системе iOS 7, выпущенной в 2013 году. На этот раз переход был воспринят немного лучше, в основном из-за того, что компания не пыталась полностью обновить концепцию пользовательского интерфейса, а просто добавила несколько изменений в сторону плоского дизайна. Это дало пользователям возможность пользоваться продуктом, полагаясь на свой предыдущий опыт работы с операционными системами и веб-сайтами.

Материал дизайн
Давайте внесем ясность прямо сейчас: материал дизайн - это скорее фирменный продукт, чем спонтанно появившееся веяние в дизайне, завоевавшее широкое признание. Именно это в основном и отличает его от его от плоского дизайна.
Называя материал дизайн “фирменным”, я имею ввиду, что он имеет целый набор четко прописанных рекомендаций и принципов, которым следует каждый уважающий себя дизайнер. Вполне очевидно, зачем Google представил свой Material Design : возникла необходимость унифицировать дизайн, чтобы приложения выглядели однотипно на любом из множества Android устройств.
Будучи довольно функциональным, плоский дизайн все же считается непростым для понимания. Правда в том, что плоские объекты на экране могут запутать пользователей (особенно не имеющих опыта использования мобильных и веб-интерфейсов). Поэтому материал дизайн пытается вернуть обратно элементы скевоморфизма, но в сильно упрощенном виде. Изображения выглядят плоско, особенно когда речь идет о цветах, но все же являются многомерными, благодаря наличию оси Z.

Иначе говоря, материал дизайн можно назвать улучшенной версией плоского дизайна с элементами скевоморфизма - анимацией, тенями и слоями. Таким образом можно сделать продукт более интуитивным с точки зрения навигации, и избежать излишней усложненности в рамках стиля в общем.
Достоинства и недостатки плоского дизайна
Оставим позади историю эволюции стилей и перейдем к чему-то более существенному - перечислим сильные и слабые стороны плоского дизайна.
- Минималистичность и стиль
- Интуитивность. Вам будет проще донести вашу идею до пользователей.
- Экономия времени и ресурсов. Страницы загружаются гораздо быстрее с меньшим потреблением трафика.
- Фокус на контенте. Интерфейс без лишних деталей, которые могут отвлекать от действительно ценной информацию.
- Выглядит одинаково хорошо на различных устройствах, будь то браузер ПК или смартфона.
- Ускоряет процесс разработки дизайна вебсайта или приложения путем избавления от ненужных дизайнерских штрихов.
- Минималистичный стиль.
- Достаточно понятен на интуитивном уровне. Материал дизайн будет одинаково легко восприниматься как опытными пользователями, так и новичками.
- Умеренный скевоморфизм. Все выглядит более реалистично благодаря использованию оси Z (уникальной концепции Google).
- Имеется набор руководств, которые постоянно обновляются. Поэтому любой дизайнер всегда может обратиться к ним, если возникают трудности в процессе работы.
- Поощряется анимация для веб-решений. Нет необходимости напоминать, насколько люди любят движение. Кроме того, анимация позволяет сделать интерфейс более понятным и интуитивным.
- Имеет владельца (компания Google). Поэтому любые вопросы и предложения по улучшению должны быть адресованы с владельцу.
- Из-за наличия оси Z на процесс создания дизайна может потребоваться больше времени.
- Анимированные элементы требуют больше ресурсов.
- Неуклонное следование руководствам может ограничивать оригинальность дизайна.
Подведем итог
На самом деле не следует считать, что один из рассматриваемых подходов к дизайну имеет явное преимущество над другим, поскольку плоский и материал стили идут бок о бок. Они оба безумно популярны и оба лишены чрезмерной реалистичности. Материал дизайн является приемником плоского, в то время как сам плоский дизайн был реакцией на слишком тяжелые и реалистичные решения. Материал дизайн добавил то, от чего всегда пытался отойти плоский дизайн - немного скевоморфизма. Хотя одна вещь всегда будет отличием между этими подходами: материал дизайн - это запатентованный продукт компании Google, а плоский дизайн - это результат слияния нескольких дизайнерских практик, который борется прежде всего за всеобщую упрощенность.
По правде говоря, плоский дизайн сильно эволюционировал за последние годы: от полностью “плоского” стиля до “полу-плоского”. Сейчас он допускает использование слоев и слабых теней, чтобы позволить объектам выглядеть более глубокими, чем они казались ранее. Так что, мы с вами - счастливые современники плоского дизайна 2.0.
И последнее, ничто не запрещает вам постараться объединить эти два подхода для создания действительно функционального и дружественного к пользователю продукта. Так что, черпайте вдохновение от гуру плоского и материал дизайна и вперед, за работу!
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать .
В последнее время огромную популярность приобрел специфический стиль в оформлении сайтов и пользовательских интерфейсов, который из-за стилизации его элементов получил название Flat.
Если вы посмотрите на сайт, выполненный по правилам Flat, то вы не увидите ни градиентных переходов, ни теней, ни малейших намеков на объем и текстуры. Основные принципы flat-стиля – простота, лаконичность и минимализм. Основные отличительные черты – это те вещи, на которых можно акцентировать внимание – яркие необычные цвета, нестандартная типографика, графические примитивы.
Сегодня все больше и больше дизайнеров применяют эту тенденцию в своих работах, однако особую популярность стиль Flat получил с распространением современных мобильных операционных систем Windows Phone и iOS 7, так как они являются последователями этой тенденции, хотя и не придерживаются им полностью.
Наша компания уже имеет опыт в создании сайтов в стиле Flat, и мы с радостью поможем вам в создании flat сайта !
В этой статье мы выделим основные принципы плоского дизайна, которыми вы должны руководствоваться в том случае, если захотите использовать flat, как основной стиль своего проекта.
Ниже мы проанализируем и приведем примеры некоторых сайтов, которые используют flat-стилистику.
1. Убираем все эффекты
Основной принцип flat-дизайна – это создание двумерного изображения, которое уже само по себе является плоским. При этом нужно избавиться от всех элементов, которые могут добавлять хоть какую-то глубину изображению: градиенты, плавные переходы, тени, скосы, объем, текстуры и так далее. Все элементы рисунка имеют жесткие края и также не выделяются и не имеют глубины относительно других элементов изображения.
Во flat-дизайне вы не встретите элементы, которые пытаются выглядеть реалистично (скевоморфизм), 3D-анимацию, реалистичные пиктограммы и т.д. Однако при этом сам дизайн пытается оставаться аналогичным традиционному, но теперь на передний план выходят надписи, кнопки и навигация.
На первый взгляд сайт с применением Flat дизайна может показаться чересчур простым, хотя на самом деле этому стилю присуща четкая иерархия элементов, удобное размещение всех инструментов взаимодействия пользователя, а следовательно имеет высокий показатель юзабилити.


2. Используем простые элементы
Для достижения поставленных целей в плоском дизайне дизайнеры используют кнопки и иконки. Они должны быть максимально интуитивными и кликабельными. Как и все остальные элементы интерфейса они должны быть плоскими и простыми, без дополнительных эффектов. Также дизайнеры часто используют простые геометрические формы – прямоугольники, круги и квадраты, позволяя каждой фигуре быть отдельным объектом.

3. Сделаем акцент на типографике
Так как согласно предыдущему принципу графика в плоском дизайне является простой, то чрезвычайно важным элементом является типографика – оформление надписей. В плоском дизайне типографика наряду с кнопками выходит на передний план.
Шрифты должны быть читабельными и, конечно, соответствовать дизайну, так как при простом дизайне чрезвычайно вычурные шрифты будут выгнлядеть неуместно. Однако не стоит использовать обычные шрифты, лучше поэкспериментировать и выбрать именно тот, который привлечет внимание пользователя.
Можно рассмотреть сочетание простого шрифта без засечек с каким-либо новым шрифтом, который будет восприниматься как арт-элемент. Шрифты должны помогать дизайну быть более простым и понятным, а кнопки и другие элементы должны служить только для повышения интерактивности.

4. Привлечем внимание цветом
Чуть ли не основную роль в плоском дизайне играет цвет. Если внимательно изучить сайты, созданные на основе этой концепции, то первое, что бросается в глаза – яркая цветовая палитра. Она состоит, как правило из нескольких контрастных чистых (без оттенков) цветов, двух-трех, хотя это число может доходить и до восьми. Причем все эти цвета обычно используются в равной степени.
Наиболее популярными цветами являются первичные и вторичные цвета. То есть основные цвета (cyan, magenta, yellow, black) и полученные на основе их смешения. Также очень часто в цветом решении при создании плоского дизайна используются цвета ретро, такие, как salmon (лососевый), purple (фиолетовый) и т.д.

5. Минимализм
Плоский дизайн по своей натуре прост, и он хорошо сочетается с минималистичным подходом.
В общем дизайне сайта нужно избегать слишком больших наворотов. Конечно, простых цветов и текста может быть недостаточно. Поэтому, если вы хотите добавить визуальных эффектов, нужно выбирать простые фотографии. Некоторые сайты с предложением о продаже розничных товаров используют плоский дизайн для того, чтобы разместить свои продукты на простом не отвлекающем фоне.
Нужно отметить, что некоторые фотографии имеют природную глубину, но в целом она вписывается в общую плоскость дизайна
Flat - design (плоский дизайн) - это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia ).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat -design переходят и крупные поисковые сервисы и приложения - Google , Youtube , появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов .
Преимущества плоского дизайна
- Практичность - использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации - плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования - благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота - внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 - Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.

2 - Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.

3 - Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.

4 - Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.

5 - Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.

Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.


Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины.
 Размер файла превышает допустимый предел и не может быть сохранен Превышает ограничение на размер файловой системы
Размер файла превышает допустимый предел и не может быть сохранен Превышает ограничение на размер файловой системы Флэт-дизайн: прошлое, настоящее и будущее
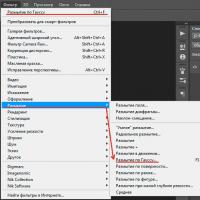
Флэт-дизайн: прошлое, настоящее и будущее Гладкая кожа на лице с помощью архивной кисти
Гладкая кожа на лице с помощью архивной кисти Что означает слово "забанить"
Что означает слово "забанить" Arduino delay millis и micros для организации задержки в скетче
Arduino delay millis и micros для организации задержки в скетче Инсталляция это что такое
Инсталляция это что такое Как написать степень на клавиатуре Как в ворде написать цифру над буквой
Как написать степень на клавиатуре Как в ворде написать цифру над буквой